在你的谷歌博客中添加一个好看的网页弹窗欢迎界面!
其实很简单的我们在博客布局中找到添加小工具
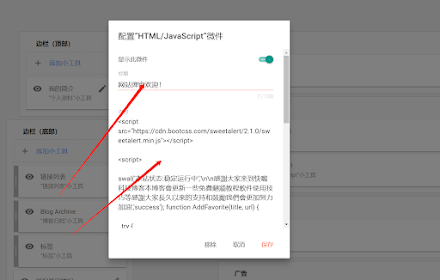
然后找到小工具中的html自定义代码界面
然后打开后复制我的代码就可以实现弹窗公告了
代码如下:
<script src=”https://cdn.bootcss.com/sweetalert/2.1.0/sweetalert.min.js”></script>
<script>
swal(‘本站状态:稳定运行中’,’nn感謝大家来到快嘴科技博客本博客會更新一些免費翻牆教程軟件使用技巧等感謝大家長久以來的支持和鼓勵我們會更加努力加油’,’success’); function AddFavorite(title, url) {
try {
window.external.addFavorite(url, title);
}
catch (e) {
try {
window.sidebar.addPanel(title, url,);
}
catch (e) {
alert(“抱歉,您所使用的浏览器无法完成此操作。”);
}
}
}
</script>
© 版权声明
文章版权归作者所有,未经允许请勿转载。
相关文章

暂无评论...